

今回は、Photoshop(フォトショップ)の自動選択ツールについてご紹介します。
自動選択ツールは、近似色を判断し選択範囲を作成してくれるツールになります。
それでは、使い方を見ていきましょう!
自動選択ツールとは?
自動選択ツールは、クリックしたオブジェクト上の色をPhotoshop(フォトショップ)が判断し、クリックした色に近い部分を自動で検出し選択範囲を作成してくれるツールです。
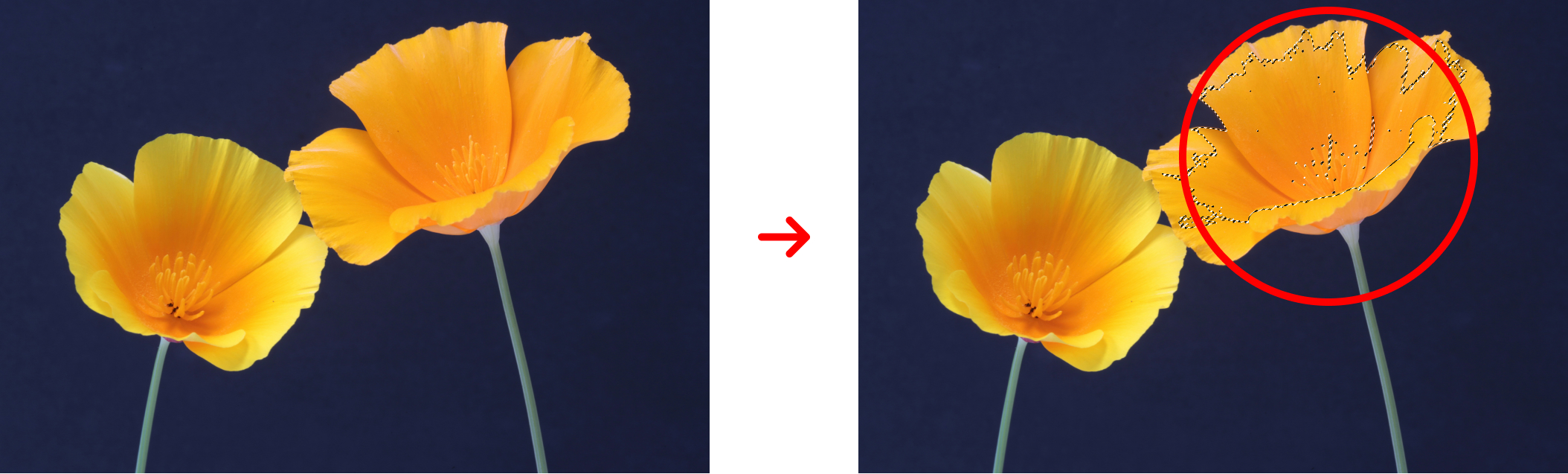
例えば、下の黄色いお花が2輪あるサンプル画像を見てみましょう。
自動選択ツールを使用して、右側の花びら部分をクリックしてみました。
すると、クリックした部分と似ている色をPhotoshop(フォトショップ)が自動で検出し、選択した部分の色と同じ部分の選択範囲を作ってくれました。

自動選択ツールの使い方
使い方①:自動選択ツールを選択する
まずは、ツールバーから自動選択ツール![]() をクリックします。
をクリックします。
自動選択ツールを選択すると、カーソルは自動選択ツールと同じアイコンに変わります。
使い方②:選択範囲を作りたいオブジェクト上をクリックする
自動選択ツールを選択したら、選択範囲を作りたいオブジェクト上をクリックします。
思うような選択範囲が作れない場合は、オプション設定もしてみましょう。

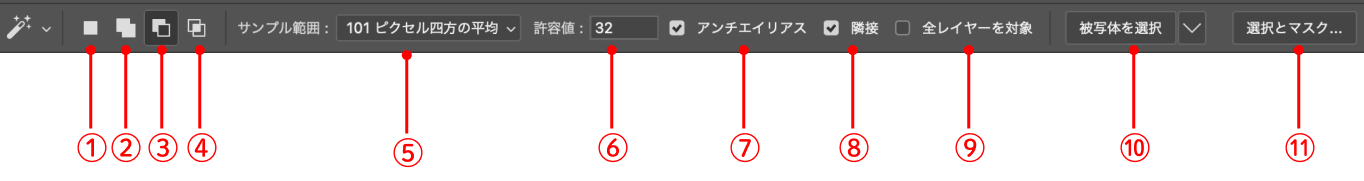
自動選択ツールのオプションバー
自動選択ツールはオプションバーを使用することができます。
他の選択ツールにも共通している部分もありますがのですが、順番に見ていきましょう。

①新規選択
新規選択は、新たな選択範囲を1つ作成することができます。
②選択範囲に追加
選択範囲に追加は、既存の選択範囲に追加で新たな選択範囲を作成することができます。
ショートカットは[ mac:Shift ]、[ Windows:Shift ]で、すでに選択範囲がある状態で押すことで、選択範囲に追加に切り替わります。
③現在の選択範囲から一部削除
現在の選択範囲から一部削除は、既存の選択範囲上をドラッグすると選択範囲が被った部分の選択範囲を削除することができます。
ショートカットは[ mac:Optionキー ]、[ Windows:Altキー ]で、すでに選択範囲がある状態で押すことで、現在の選択範囲から一部削除に切り替わります。
④現在の選択範囲と共通範囲
現在の選択範囲と共通範囲は、既存の選択範囲上をドラッグすると、ドラッグした部分と既存の選択範囲が被った部分だけを選択することができます。
⑤サンプル範囲
サンプル範囲は、指定したピクセル数の平均を範囲とするのかを指定することができます。
クリックした色に近い範囲を選択したい際は少ない数値を指定します。
指定するピクセル数の数値によって、選択される範囲も異なってくるのでいくつか試してみるのもいいかもしれません。
⑥許容値
許容値は、「0〜255」の間で指定することができ、クリックした部分の範囲をどこまでにするのかを指定することができます。
数値が小さいほど選択される範囲が狭くなります。
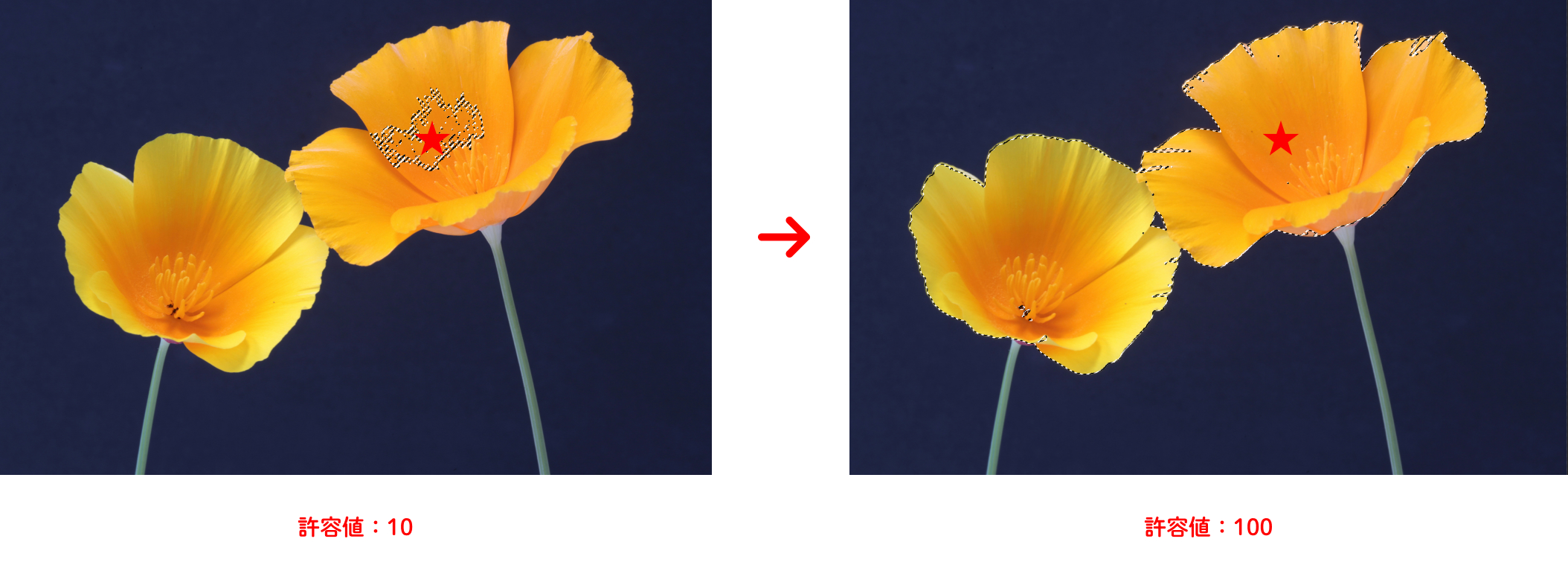
下のサンプル画像では、許容値の数値を変更し、ほぼ同じ位置(★)をクリックした比較です。
ほぼ同じ位置をクリックしていますが、こんなにも選択される範囲が異なります。
※この時、サンプル範囲は「指定したピクセル」になっています。

⑦アンチエイリアス
アンチエイリアスは、選択範囲の境界線をなめらかにするのかを指定することができます。
チェックマークを入れておくと、境界線がなめらかになります。
⑧隣接
隣接は、クリックした部分に近い色のみを選択するのかを指定することができます。
チェックマークを入れておくと、クリックした部分に近い色のみが対象となります。
⑨全レイヤーを対象
全レイヤーを対象は、チェックを入れるとその名の通り、すべてのレイヤーが選択範囲の対象となります。
チェックがついていない際は、レイヤーパネル上で選択されているレイヤーが選択範囲の対象となります。
⑩被写体を選択
被写体を選択は、ドラッグをして範囲してをしなくてもワンクリックで、Photoshop(フォトショップ)が自動でオブジェクトを認識し、選択範囲を作成することができます。
⑪選択とマスク
選択とマスクは、ワークスペースが切り替わり、より細かな選択範囲の設定を手動で行うことができます。
自動選択ツールのショートカット
自動選択ツールのショートカットは、[ mac:W ]、[ Windows:W ]です。
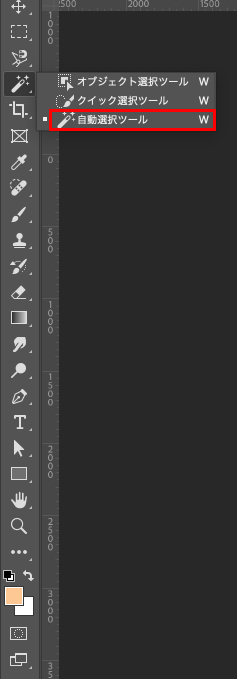
自動選択ツールの場所
自動選択ツールは、ツールバーの4段目にあります。
自動選択ツールが見当たらない場合は、オブジェクト選択ツールやクイック選択ツールと同じ場所にあるので、いずれかのツールを長押しすると選択することができます。
※表示形式によって場所が異なる場合があります。

まとめ!
今回は、Photoshop(フォトショップ)の自動選択ツールの使い方をご紹介しました!
自動ツールは、色を検出し選択範囲を作成してくれるツールとなります。
選択範囲を作りたいオブジェクトによって、様々なツールを使用できるよう、使い方を覚えておきましょう!
デザイナーになりたい方へ、この記事が少しでもお役に立てれば幸いです。
一緒に理想のデザイナーに近づくために頑張りましょう!

