

デザインに行き詰まった時など、私たちデザイナーはあらゆる場面で参考サイトというものをよく使います。
実際に私もよく参考サイトをみて、デザインテイストや配色などを決めることが多く、たくさんの場面で参考サイトに助けられています。
たくさんの参考サイトがあるなかで、どれを使えばいいのかわからない方もいるかと思います。
なので今回は、現役デザイナーが実際に使ってるオススメの参考サイトを3つのカテゴリーに絞ってご紹介していきます。

今回は、下記の3つのカテゴリーに絞って紹介していきます。
- WEBデザイン
- バナー
- カラー
WEBデザイン
WEBデザインで参考サイトを使用する時は、WEBサイトをまとめてくれているギャラリーサイトを参考にしています。
各WEBサイトのカテゴリー分けもしっかりとされているので、テイストや色、業種など様々な使用場面に合わせて見つけることができます。
オススメの使い方
WEBサイトのギャラリーサイトを見る時は、テイストや余白などサイト全体バランスを見る時にオススメです。
もちろんボタンや見出しなどのパーツを参考にしてもOKです。
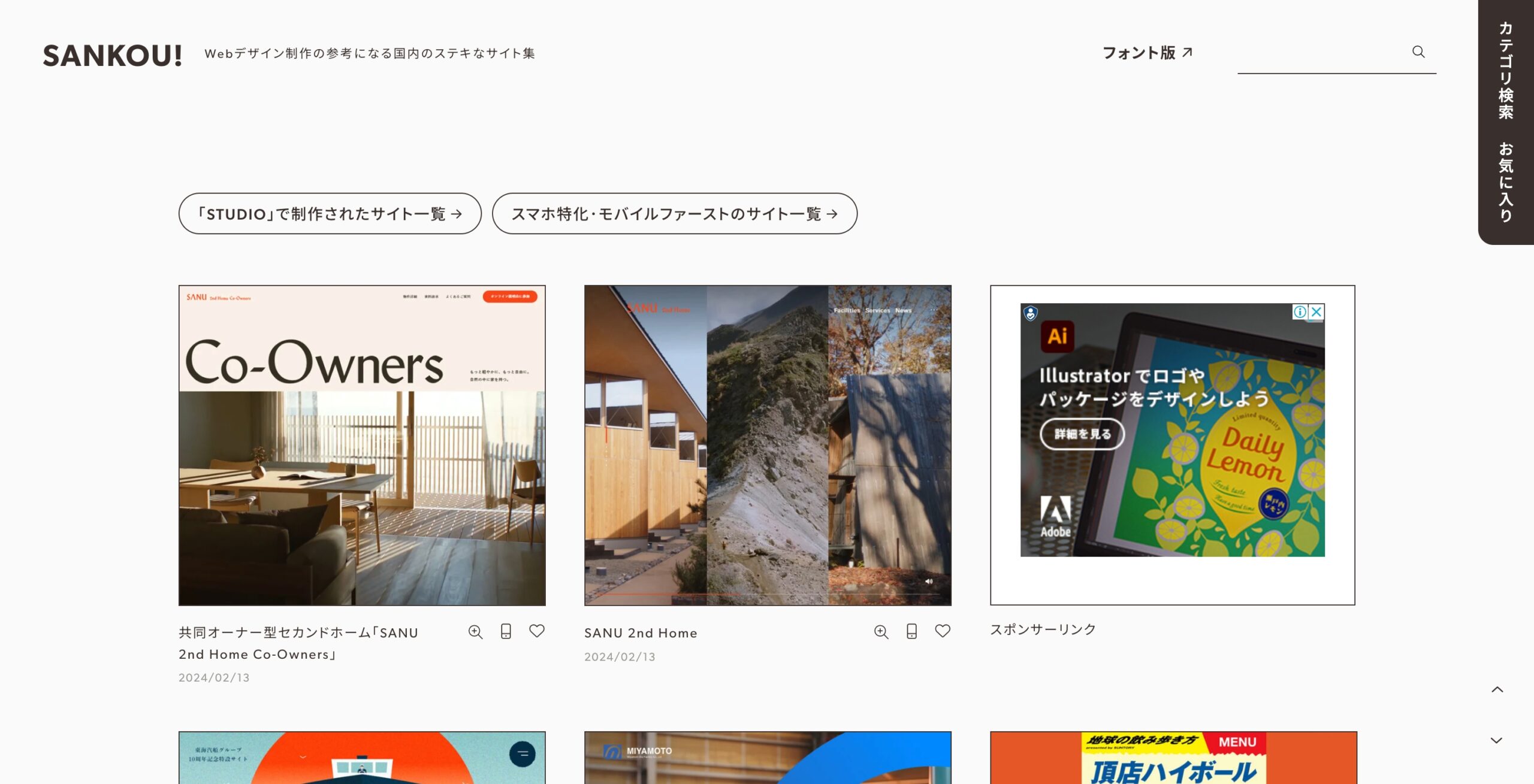
SANKOU!

SANKOU!は、国内のサイトを中心に3,423件のサイトを掲載しているサイトです。(2024年2月現在)
カテゴリ分けが細かくされているため、右上のカテゴリ検索から、条件に合った参考サイトを見つけることができます。
同じサイトのスマホデザインも併せて見ることができるのも魅力のひとつです。
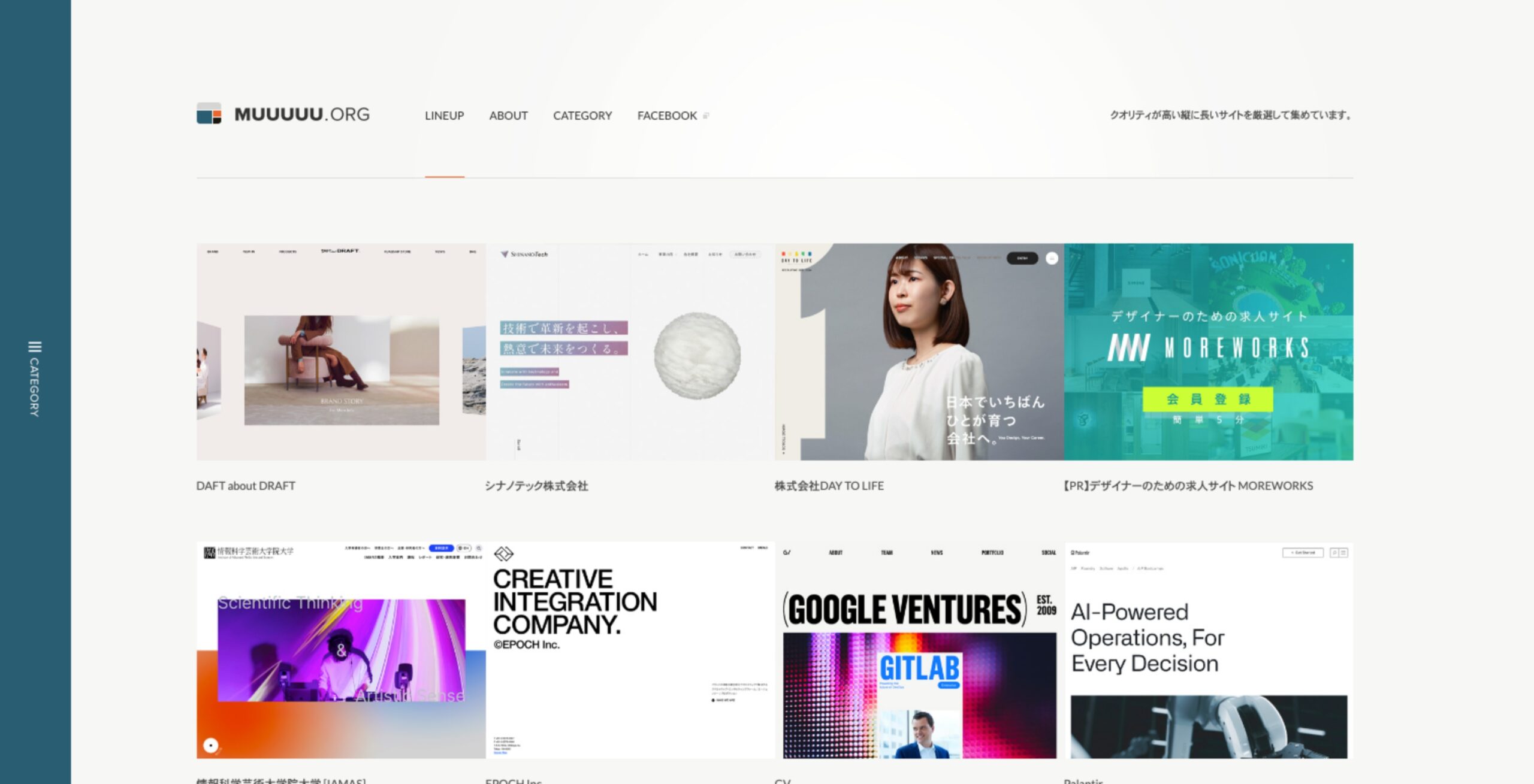
MUUUUU.ORG

MUUUUU.ORG(ムーオルグ)は、株式会社クオートワークスの代表取締役でもある村松英樹さんが運営しているギャラリーサイトです。
主に業種・デザインテイスト・サイトの種類・色の4つのカテゴリーで分類されています。
サイトのメインビジュアルとサイト名だけの構成なのでとてもシンプルで見やすいサイトとなっています。
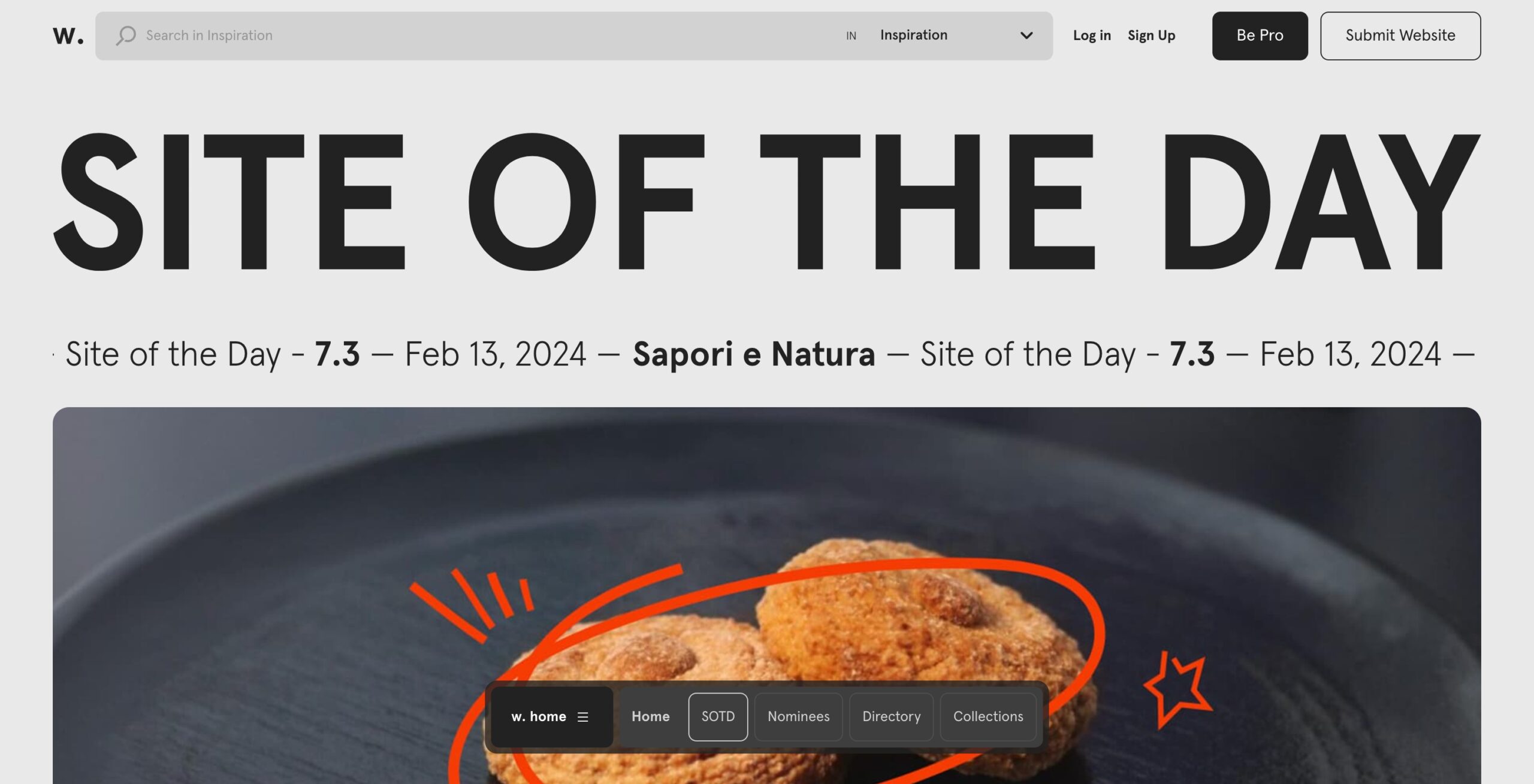
AWWWARDS

AWWWARDS(アワーズ)は、海外のサイトを参考にしたい時にオススメです。
日本の流行とは少し異なるおしゃれなサイトを発見することができます。
掲載されているサイトは、使用しているフォントの種類や色のコードまで記載してあり、デザイン・ユーザビリティ・クリエイティビティコンテンツの4つで総合評価されているため、世界中のクオリティの高いサイトが掲載されています。
バナー
デザイナー初心者さんは、バナー案件から依頼されることも多いためバナーに特化した参考サイトをご紹介します。
バナーの参考サイトもギャラリータイプが多く、WEBサイト同様にカテゴリー分けされているため、求めていたバナーが見つかります。
オススメの使い方
小さいサイズの中で、全体のバランスや、目立つような装飾、色使いを見る時にオススメです。
いかに目に留まり、ユーザーにアクションを起こしてもらえるかが重要となってくるので、細かい部分まで参考にしていきたいですね。
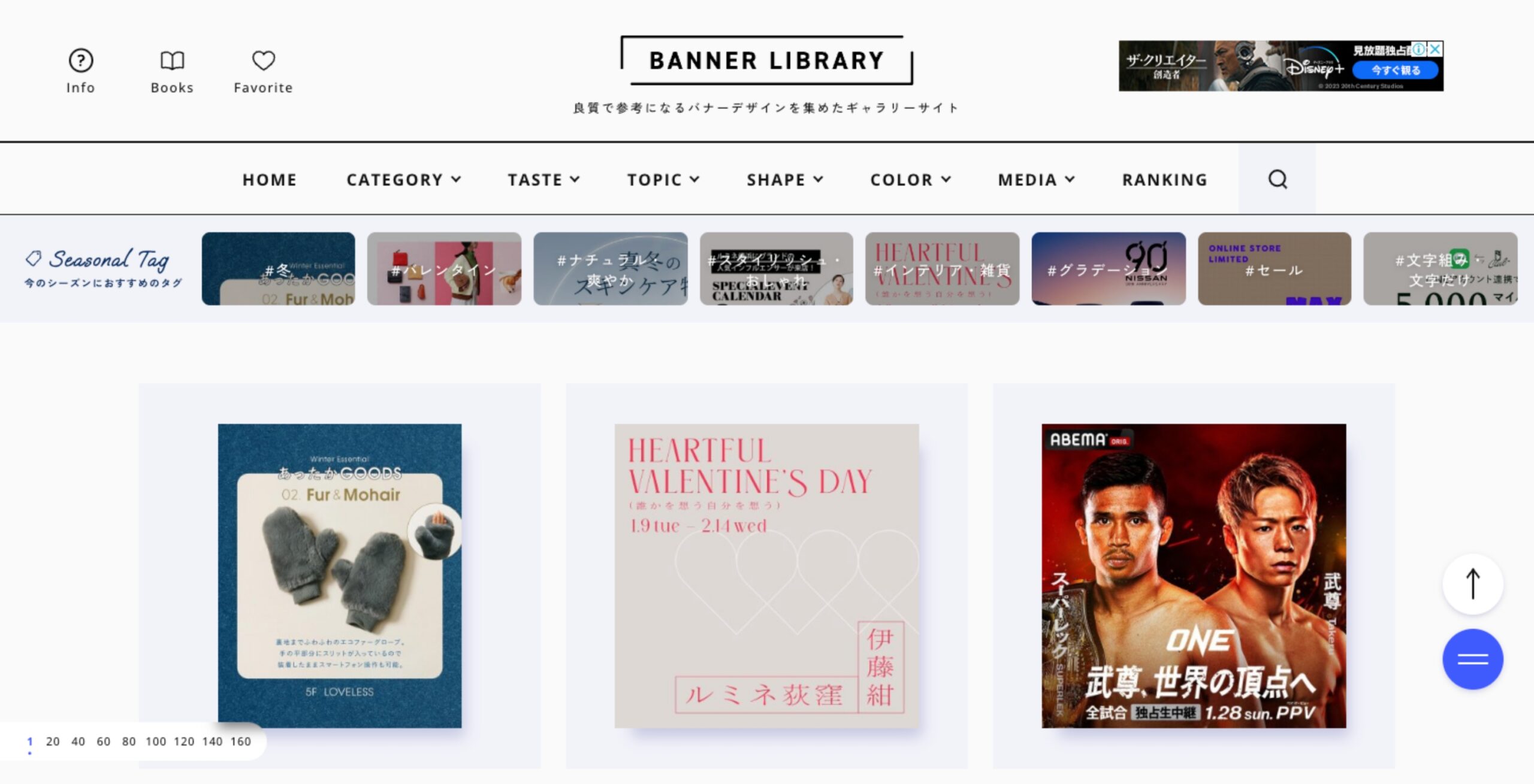
BANNER LIBRARY

BANNER LIBRARY(バナーライブラリー)は、バナーに特化したギャラリーサイトで、業種やバナーサイズ、デザインテイストなど6つのカテゴリー分けがされているサイトです。
アクセスがよくされているバナーのランキングなどもあり、サイト内でお気に入りしておけるのも魅力のひとつです。
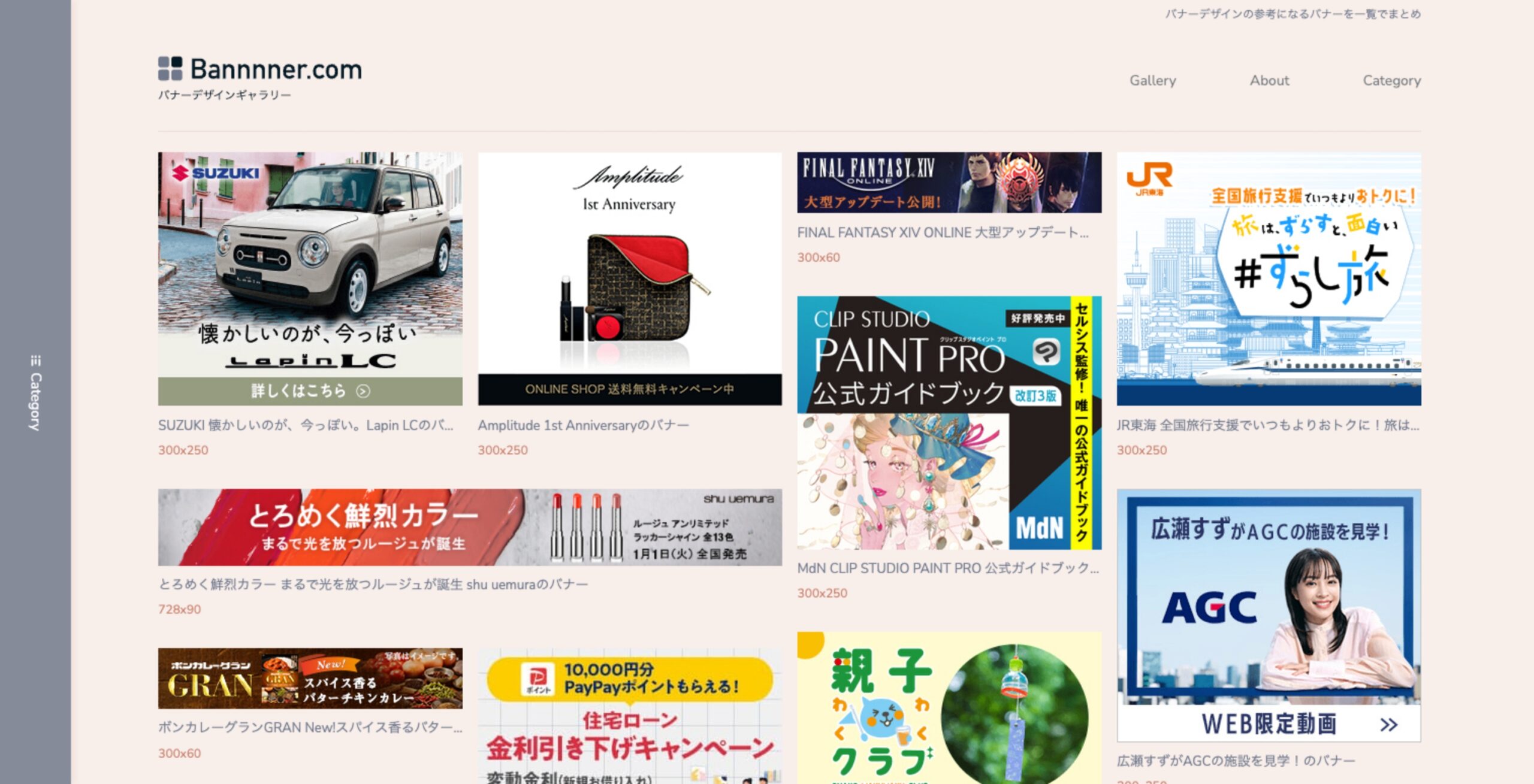
Bannnner.com

Bannnner.comも同様にカテゴリーで分類ができるギャラリーサイトです。
カテゴリーで分類してもバナー下にサイズの記載があるのがとてもありがたいポイントとなっています。
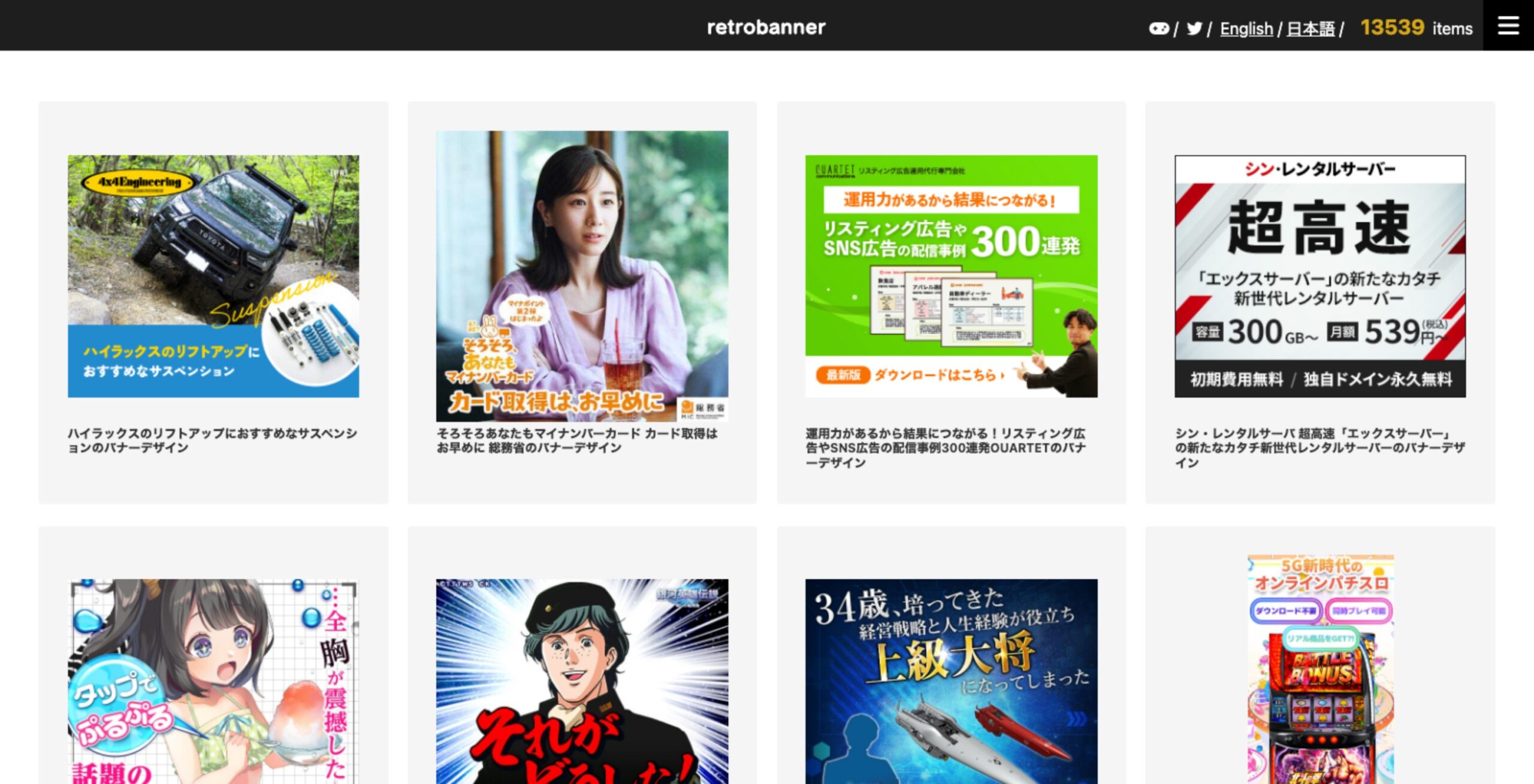
retrobanner

retrobanner(レトロバナー)は、バナーの掲載数がとても多くサイズの分類も他のサイトよりも細かく分けられているのが特徴です。
カラー
カラーは、配色やメインカラーを決める際に参考にしています。
色のトーンを統一することは、デザインをする際にとても重要になり、ユーザーにクライアントの印象を与える要素のひとつでもあるので参考サイトをみています。
オススメの使い方
配色や色味のトーンを合わせる際に、使用するのがオススメ。
グラデーションツールもきれいなグラデーションを作ることができるようになります。
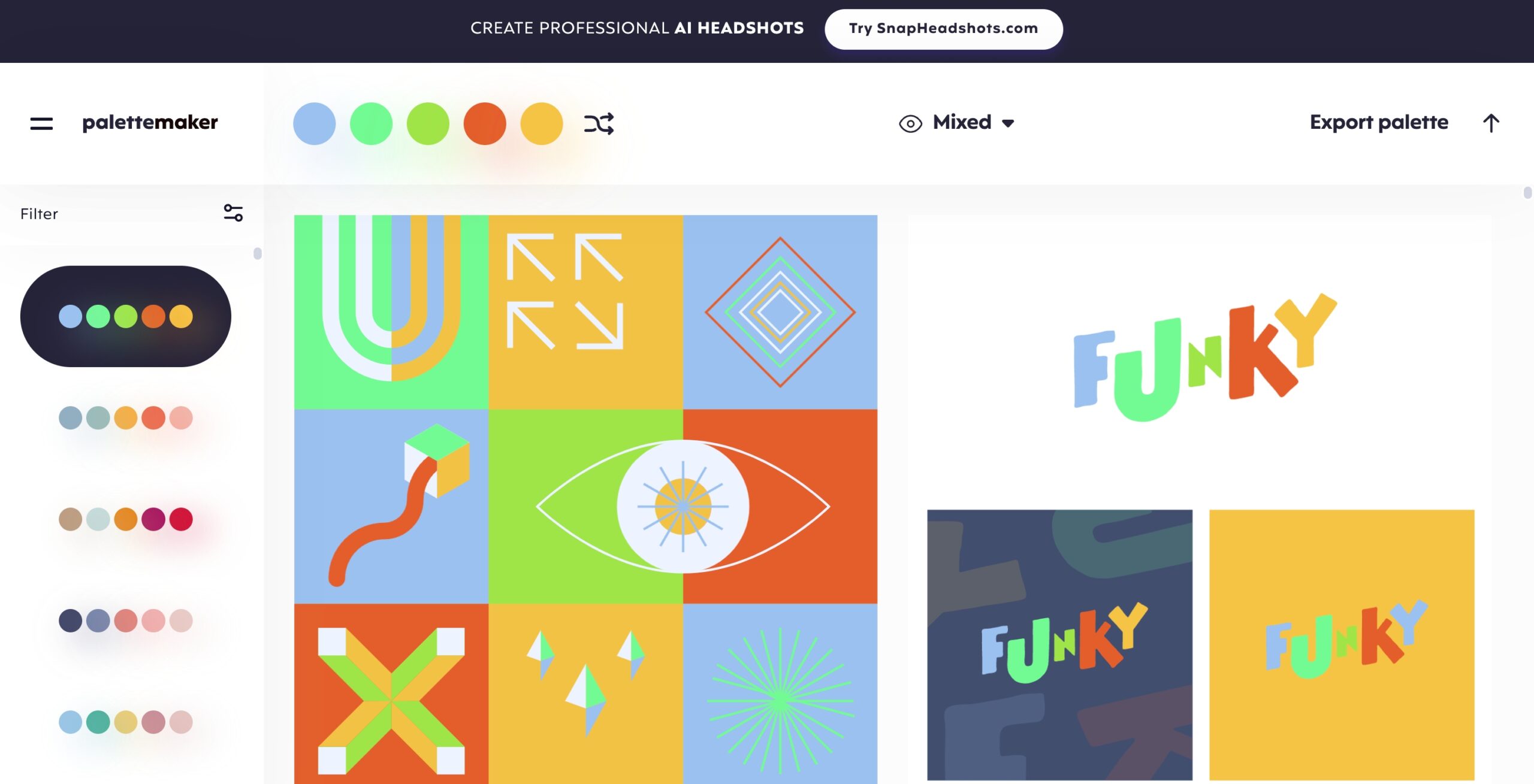
palettemaker

palettemaker(パレットメーカー)は、5色のカラーの配色バランスを参考にすることができるサイトです。
5色のカラーを組み合わせて作っているデザインも見ることができるので、実際に使用したいパーツの確認も併せてすることができます。
組み合わせも豊富で、自分でカラーの調整もすることができるので個人的にこのサイトはかなり重宝しています。
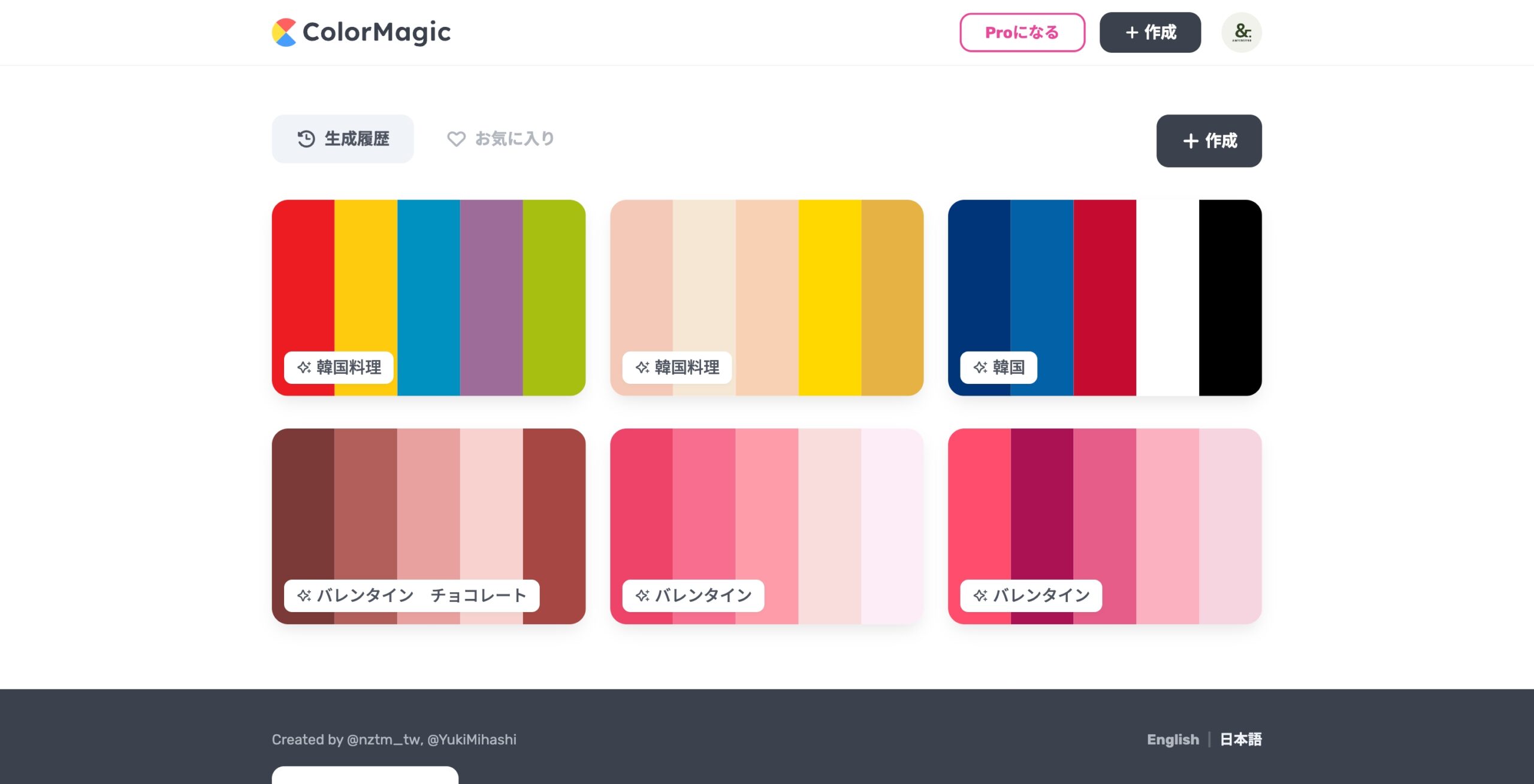
Color Magic

Color Magic(カラーマジック)は、キーワードを入力するとAIがキーワードに併せて5色のカラーを提案してくれます。
お気に入り機能もあるので、あとから使用したい際も埋もれることなく安心して使うことができます。
アカウントのあり・なしで使用回数のが決まっており、アカウントがない場合は、3回までの検索が可能。
アカウントを作成すると、検索は10回までとなり、色味の調整も可能になるので使用の際はアカウントの作成がオススメ。
さらに使用したい方は、「無制限のProプラン」という有料プランがあり制限なしで使用できます。
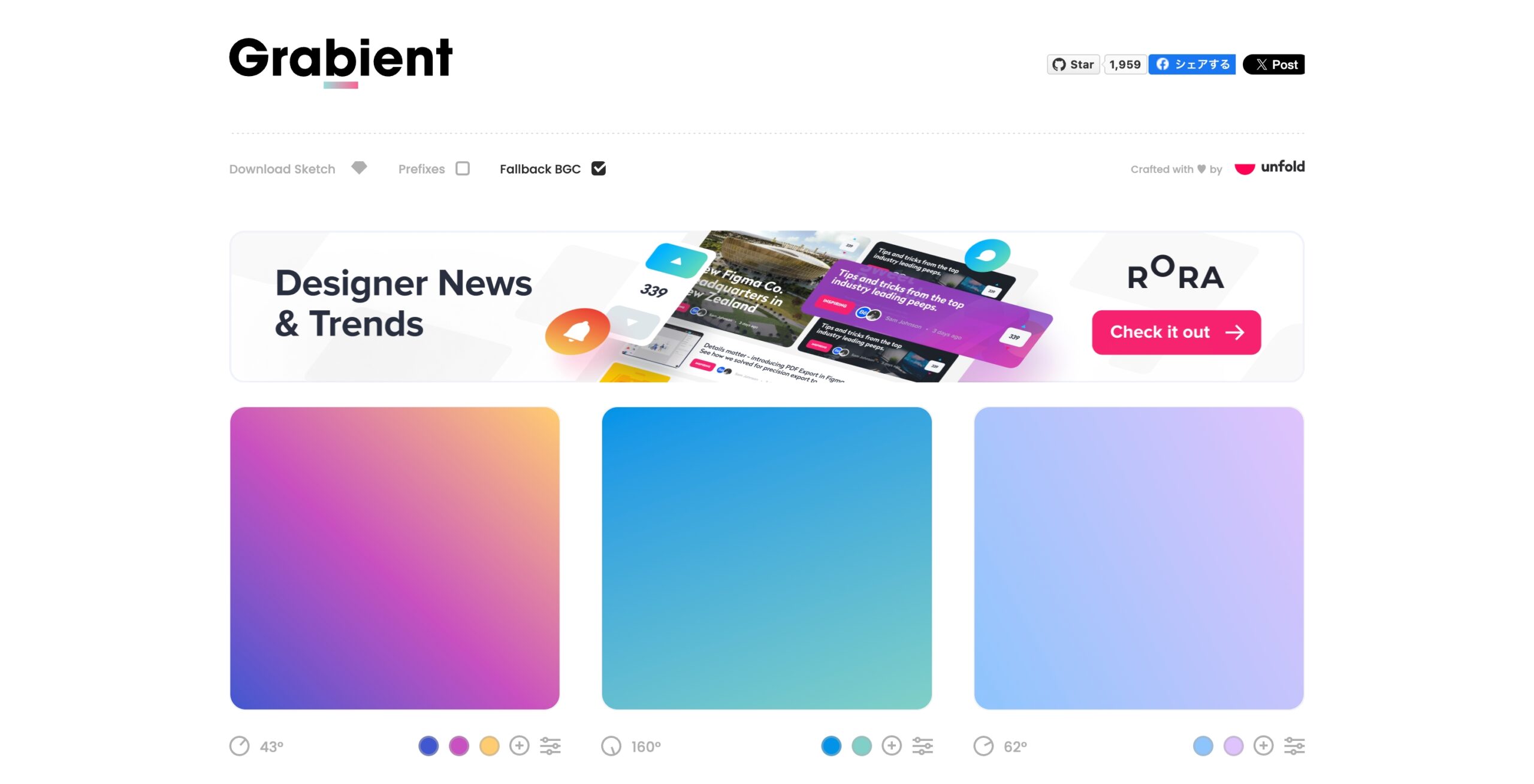
Grabient

Grabient(グレイディエント)は、グラデーションの配色を参考にする際に使用しています。
ベースの配色をもとに自分で色味や、グラデーションの角度、分散まで調整できるのが魅力のひとつです。
さらに、ベースのグラデーションにカラーを追加でき、オリジナルのグラデーションを作りやすいサイトです。
おまけ

ピンタレストは、WEBデザインやバナー以外にもすべてのデザインで参考にすることができ、選択したモノに関連して次から次へと提案がでてくるデザイナーにとって宝箱のようなサイトです。
フォルダ分けもできるので、案件別にまとめて管理できるのがとても使いやすいのです。
まとめ
今回は、実際に使用している参考サイトの中でも、まずは初心者さんでも使いやすい9つの参考サイトご紹介しました。
たくさんの参考にできるサイトがあるので、他のサイトも触って使いやすいサイトを見つけてみてください。
デザイナーになりたい方へ、この記事が少しでもお役に立てれば幸いです。
一緒に理想のデザイナーに近づくために頑張りましょう!

