

今回は、Photoshop(フォトショップ)のアートボードツールの使い方をご紹介します。
そもそもアートボードってなんだ?と思っている方もいるかもしれません。
アートボードの概念から使い方まですべてお伝えします!
アートボードとは?
アートボードとは、デザインをする作業スペースのことを表しており、任意のサイズに自由に指定することができます。
もともとPhotoshop(フォトショップ)にはアートボードがなく、Photoshop cc 2015から追加された機能となります。
アートボードを使うメリット
Photoshop(フォトショップ)でデザインをするとき、必ずアートボードを使用する必要はありません。
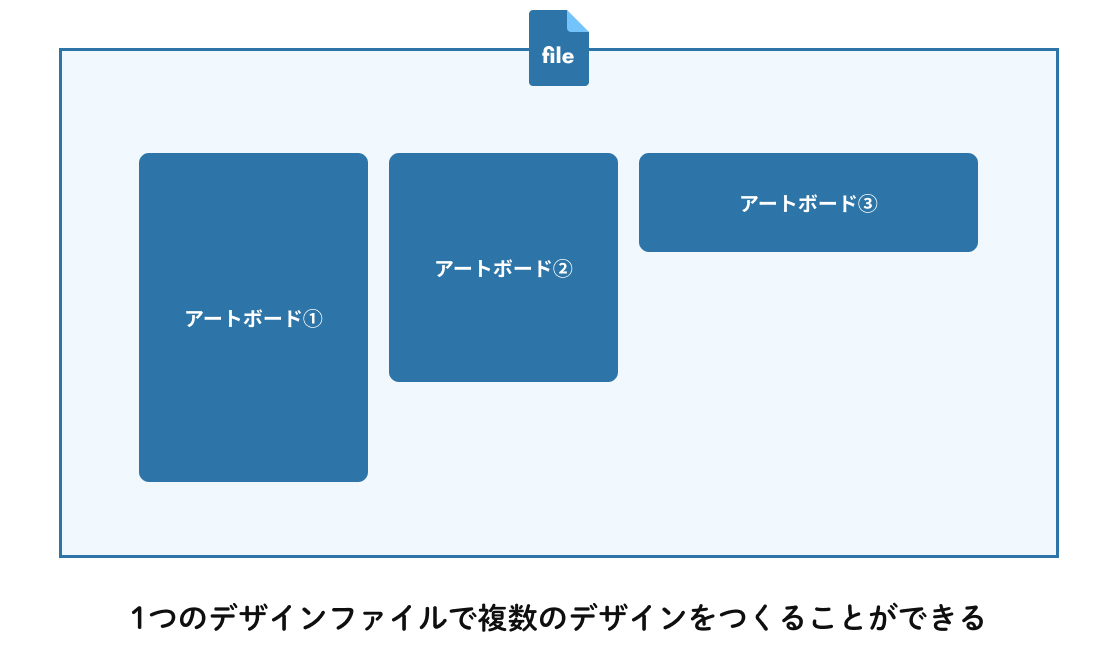
アートボードを使うメリットは、1つのデザインファイルに複数のデザインを作ることができることです。
例えば、バナー作成など同じデザインでもサイズ違いを依頼された際に、アートボードで作ることで同じデザインファイルにサイズ違いのデザインをつくることができます。


アートボードを使うデメリット
アートボードを使うデメリットは、ファイルの容量が大きくなってしまうことです。
また、場合によってはファイル自体も重くなってしまうので操作にも影響が出る可能性があります。
アートボードを扱うときは、バナーデザインなどのデータがそこまで重くならなそうなデザインをするときにおすすめです。
逆に、WEBデザインなど、ボリュームが大きいデザインは1つのファイルごとデザインするといいでしょう。

アートボードツールとは?
アートボードツールとは、アートボードのサイズを感覚的にリサイズしたり、アートボードを追加・削除したりすることができるツールです。
また、アートボードを任意の場所へ移動することもできます。
アートボードツールの使い方
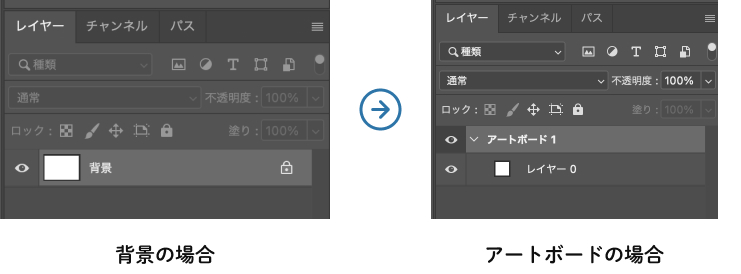
アートボードツールを使う前に、レイヤーでアートボードになっているか確認しておきましょう。
左下にあるレイヤーパネルで確認することができます。
(※カスタマイズしている場合は任意の場所で確認してください。)
新規ファイルを作成したときに「背景」になっている場合は、メニューバーの「レイヤー」→「新規」→「アートボード」で変更することができます。

使い方①:アートボードツールを選択する
まずは、ツールバーからアートボードツール![]() をクリックします。
をクリックします。
アートボードツールを選択すると、カーソルがアートボードツールのマークになり、アートボード上に持っていくと矢印に切り替わります。

使い方②:アートボードのサイズを変更する
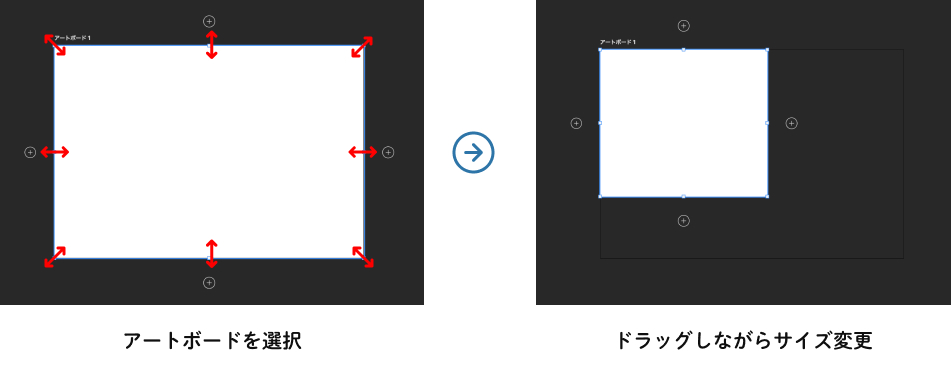
アートボードのサイズを変更する場合、アートボードツールを選択したらサイズを変更したいアートボードをクリックします。
選択したら、アートボードの周りにバウンディングボックスが表示されるので、バウンディングボックス上にカーソルを持っていき、任意のサイズにドラッグします。

使い方③:アートボードを増やす・削除する
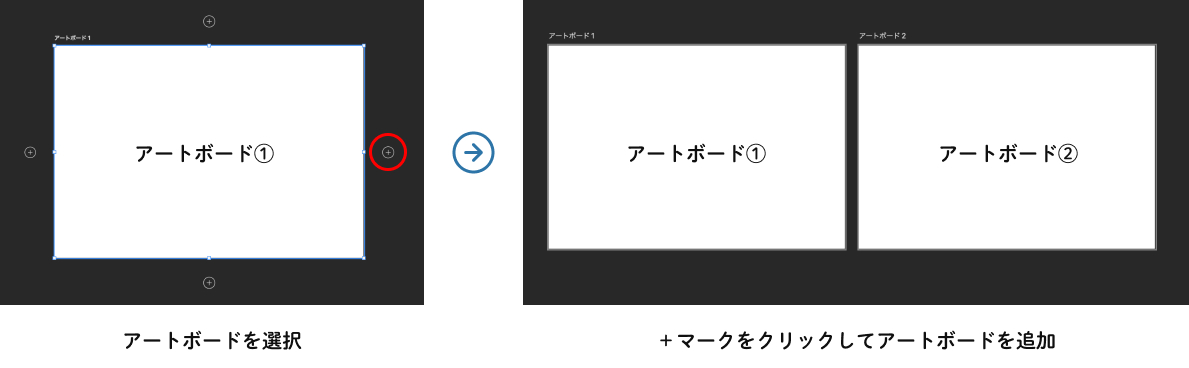
アートボードを増やしたい場合は、アートボードツールを選択し、アートボードをクリックします。
そうすると、アートボードの上下左右に+マークが表示されるので、増やしたい部分の+マークをクリックするとアートボードが追加されます。

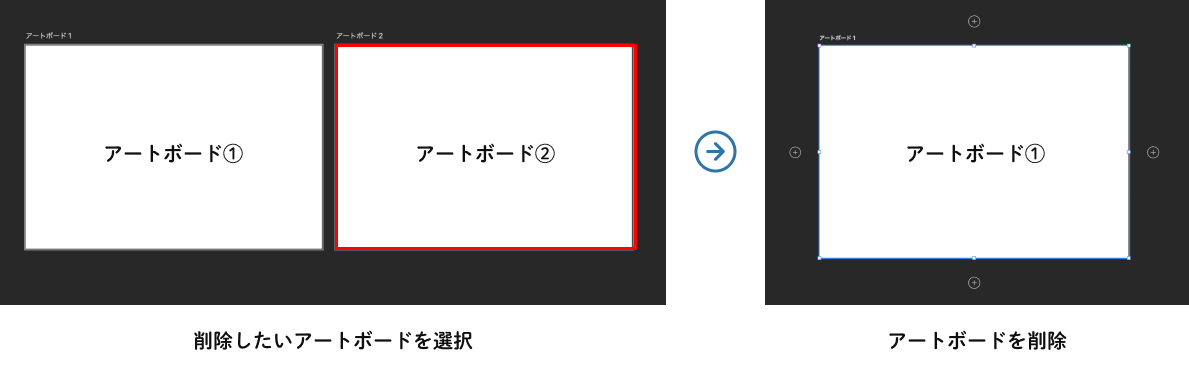
一方で、アートボードを削除したい場合は、削除したいアートボード選択し、[ delete ]を押すと削除することができます。

使い方④:アートボードを移動する
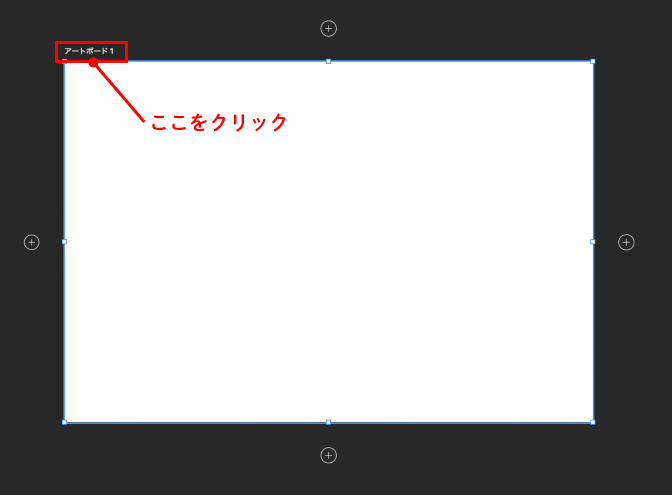
アートボードを任意の場所に移動させる場合、移動するアートボードの名称部分をクリックし、任意の場所へドラッグします。
アートボード内を選択すると、移動ツールへ切り替わってしまうので注意してください。

アートボードツールのショートカット
アートボードツールのショートカットは、[ mac:V ]、[ Windows:V ]です。
移動ツールの状態からは、[ mac:Shift + V ]、[ Windows:Shift + V ]でアートボードツールに切り替えることができます。
アートボードツールの場所
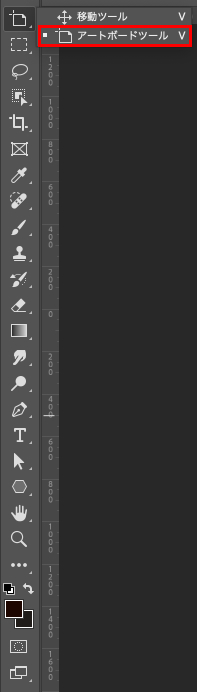
アートボードツールは、ツールバーの1段目にあります。
もしアートボードツールが見当たらない場合は、移動ツールと同じ場所にあるので、移動ツールを長押しすると選択することができます。
※表示形式によって場所が異なる場合があります。

まとめ!
今回は、Photoshop(フォトショップ)のアートボードツールの使い方をご紹介しました!
アートボードの概念も踏まえ、デザインの内容によって使い分けるようにしましょう。
デザイナーになりたい方へ、この記事が少しでもお役に立てれば幸いです。
一緒に理想のデザイナーに近づくために頑張りましょう!

