

今回は、Photoshop(フォトショップ)のラインツールについてご紹介します。
ラインツールは、Photoshop(フォトショップ)でシェイプを作成する際のツールの一つになります。
それでは、使い方を見ていきましょう!
ラインツールとは?
ラインツールは、ドラッグをするだけで簡単に直線を描くことができるツールです。
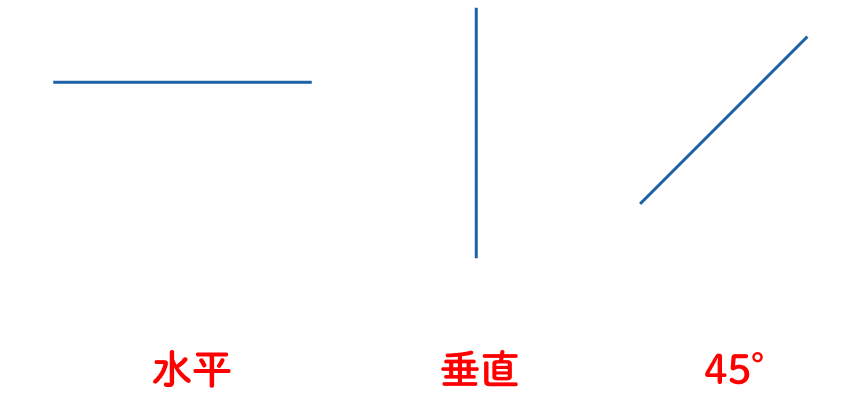
感覚的に扱えるのが特徴の一つで、Shiftキーを押しながらドラッグをすると水平・垂直・45度の線も簡単に描くことができます。
オプションバーを設定して矢印を描くことも可能です。
ラインツールの使い方
使い方①:ラインツールを選択する
まずは、ツールバーからラインツール![]() をクリックします。
をクリックします。
ラインツールを選択すると、カーソルがプラスマークのようなアイコンに変わります。
使い方②:ドラッグをして直線を描く
ラインツールを選択したら、直線を描きたい任意の場所をドラッグします。
このとき、「shift」を押しながらドラッグすると、直線・垂直・45°の線を描くことができます。

ラインツールのオプションバー
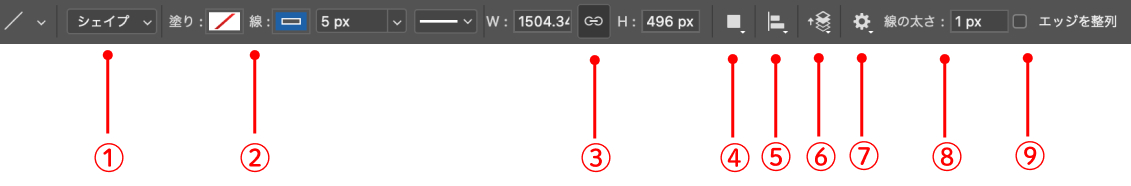
ラインツールはオプションバーを使用することができます。

①ツールモードを選択
ツールモードでは、「シェイプ」「パス」「ピクセル」の3つから任意のモードを選択することができます。
②塗りと線
塗りと線では、「シェイプ」を選択した際に表示され、線の色や線の色・太さ・種類を選択することができます。
③シェイプの幅と高さを設定
シェイプの幅と高さを設定では、線の幅(長さ)や高さを数値で指定することができます。
真ん中にあるリンク部分をクリックしておくことで、幅(長さ)と高さの比率を保つことができます。
④パスの操作
パスの操作では、「新規レイヤー」「シェイプを結合」「全面シェイプを削除」「シェイプ範囲を交差」「シェイプが重なる領域を中マド」の5つから選択することができます。
デフォルトでは新規レイヤーになっているので必要な場合は、任意の設定を選択しましょう。
⑤パスの整列
パスの整列では、シェイプの位置を調整することができます。
整列部分で「選択」か「カンバス」を選び整列させます。
⑥パスの配置
パスの配置では、「シェイプを最前面へ」「シェイプを前面へ」「シェイプを背面へ」「シェイプを最背面へ」の4つから選択することができます。
必要な場合は調整しましょう。
⑦シェイプやパスのオプションを追加設定
シェイプやパスのオプションを追加設定では、パスの太さや色の変更など、詳細設定を行うことができます。
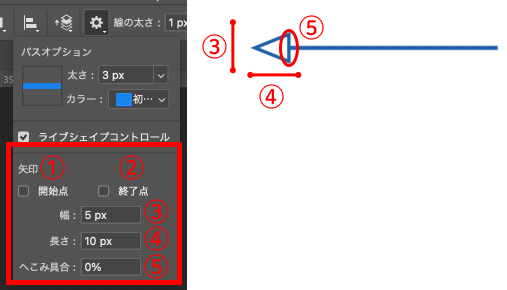
また、ここでは矢印の設定をすることができます。

⑦-1 開始地点
開始地点にチェックマークをいれると、矢印の開始地点が矢印になります。
⑦-2 終了点
終了点にチェックマークをいれると、矢印の終了点が矢印になります。
⑦-3 幅
幅は、矢印部分の高さと同じ意味合いを持ちます。
⑦-4 長さ
幅は、矢印部分の長さと同じ意味合いを持ちます。
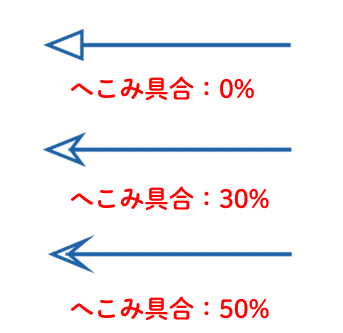
⑦-4 へこみ具合
へこみ具合は、0%〜50%の間で、矢印の窪みを指定することができます。

ラインツールで矢印になってしまうとき
オプションバーのシェイプやパスのオプションを追加設定の「矢印」部分のチェックを外すと直線になります。
ラインツールのショートカット
ラインツールのショートカットは、[ mac:U ]、[ Windows:U ]です。
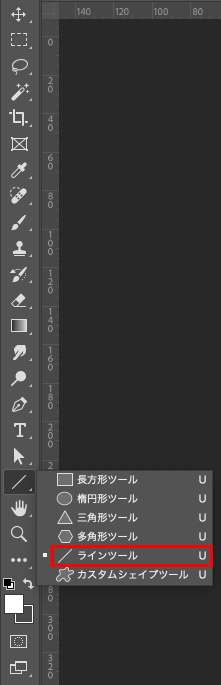
ラインツールの場所
ラインツールは、ツールバーの3段目にあります。
ラインツールが見当たらない場合は、長方形ツールや楕円形ツールと同じ場所にあるので、いずれかのツールを長押しすると選択することができます。
※表示形式によって場所が異なる場合があります。

まとめ!
今回は、Photoshop(フォトショップ)のラインツールの使い方をご紹介しました!
ラインツールは、簡単に直線を描くことができ、矢印も簡単に作成することができるとても便利なツールです。
デザインをする上でも直線は必ず使用するので、しっかりと使い方を覚えておきましょう。
デザイナーになりたい方へ、この記事が少しでもお役に立てれば幸いです。
一緒に理想のデザイナーに近づくために頑張りましょう!

