

今回は、Photoshop(フォトショップ)のマグネット選択ツールについてご紹介します。
マグネット選択ツールは、Photoshop(フォトショップ)の中にあるフリーハンドによる選択ツールのうちのひとつで、なぞるだけなので簡単に扱うことができます。
それでは、使い方を見ていきましょう!
マグネット選択ツールとは?
マグネット選択ツールは、画像上で選択範囲を作りたい、任意の部分の境界線をPhotoshop(フォトショップ)が自動で判断し境界線を作ってくれるツールです。
なぞるだけでオブジェクトの境界線に合わせてパスが吸い付くようにパスが作成されます。
N極とS極のマグネットがある程度の距離から自動で吸い付くような感覚です。
下の画像で見てみると、車の境界線をなぞりました。
そうすると、このようになぞった部分をPhotoshop(フォトショップ)が自動で境界線を判断してくれます。

選択範囲を作成している途中で止めたい場合は[ Enterキー ]を押すと、途中でも選択範囲ができます。
選択範囲を解除する場合は、[ mac:⌘+D ]、[ Windows:Ctrl+D ]を押すと解除ができます。
また、間違えたり不要な部分をなぞってしまった場合は、なぞった部分を戻るようにカーソルを合わせ、[ mac:deleteキー ]、[ Windows:Backspaceキー ]を押すと、戻ることができます。
マグネット選択ツールの使い方
使い方①:マグネット選択ツールを選択する
まずは、ツールバーからマグネット選択ツール![]() をクリックします。
をクリックします。
マグネット選択ツールを選択すると、カーソルはマグネット選択ツールのアイコンに変わります。
使い方②:始点を決めて、クリックする
マグネット選択ツールの選択ができたら、画像上で任意のオブジェクトの選択範囲を作りたい場所の始点を決め、クリックします。
使い方③:オブジェクトの境界線に沿ってなぞる
始点を決めたら、選択範囲を作りたいオブジェクトの境界線をなぞるように選択していきます。
なぞる時、マウスを使用している方は、マウスをクリックする必要はありません。
トラックパッドを使用している方も、押し続ける必要はなく、一度始点を決めた時にクリックをしたら離しても大丈夫です。
使い方④:始点と終点を合わせる
始点から一周し、始点と終点を合わせることで、選択範囲を作ることができます。
マグネット選択ツールのオプションバー
他の選択ツールにも共通しているのですが、マグネット選択ツールはオプションバーを使用することができます。
他の選択ツールよりもマグネット選択ツールは、項目が少し多いです。
順番に見ていきましょう。

①新規選択
新規選択は、新たな選択範囲を1つ作成することができます。
②選択範囲に追加
選択範囲に追加は、既存の選択範囲に追加で新たな選択範囲を作成することができます。
③現在の選択範囲から一部削除
現在の選択範囲から一部削除は、既存の選択範囲上をドラッグすると選択範囲が被った部分を削除することができます。
④現在の選択範囲と共通範囲
現在の選択範囲と共通範囲は、既存の選択範囲上をドラッグすると、ドラッグした部分と既存の選択範囲が被った部分だけを選択することができます。
⑤ぼかし
ぼかしは、選択範囲の輪郭を指定した値でぼかし、選択範囲を作ります。
⑥アンチエイリアス
アンチエイリアスは、境界線を滑らかにしてくれます。
基本的にはチェックを入れておいて大丈夫です。
⑦幅
幅は、選択範囲を作りたい境界線からマウスポインターまでを検知する距離を1px〜256pxの間で指定することができます。
⑧コントラスト
コントラストは、輪郭を検知する細かさを1%〜100%の間で指定することができます。
⑨頻度
頻度は、選択範囲の線を自動で固定するポイントを0〜100の間で指定することができます。
⑩筆圧でペン幅を変更
筆圧でペン幅を変更は、タブレットを使用している際に、筆圧に応じてエッジ幅が変化します。
マグネット選択ツールのショートカット
マグネット選択ツールのショートカットは、[ mac:L ]、[ Windows:L ]です。
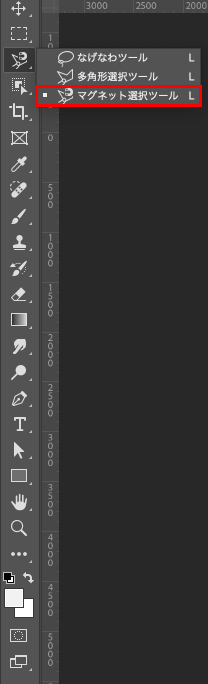
マグネット選択ツールの場所
マグネット選択ツールは、ツールバーの3段目にあります。
マグネット選択ツールが見当たらない場合は、なげなわツールや多角形選択ツールと同じ場所にあるので、いずれかのツールを長押しすると選択することができます。
※表示形式によって場所が異なる場合があります。

まとめ!
今回は、Photoshop(フォトショップ)のマグネット選択ツールの使い方をご紹介しました!
フリーハンドによる選択ツールのひとつで、オブジェクトの境界線をなぞるだけで簡単に選択範囲を作ることができるツールです。
簡単に使うことができるので、ぜひ使い方を覚えておいてくださいね!
デザイナーになりたい方へ、この記事が少しでもお役に立てれば幸いです。
一緒に理想のデザイナーに近づくために頑張りましょう!

