

今回は、Photoshop(フォトショップ)のズームツールについてご紹介します。
ズームツールは、デザインの全体を見るときや、細かい部分を調整するときによく使用します。
ズームツールとは?
ズームツールは、アートボードを自由に拡大・縮小することができる便利なツールです。
Photoshopでデザインをする際は必ずと言っていいほど使用します。
デザインの全体像を把握したい時や、逆に細部の部分を調整したい時に使用します。
ちなみに、トラックパッドがついている方はそこでも調整することができます。
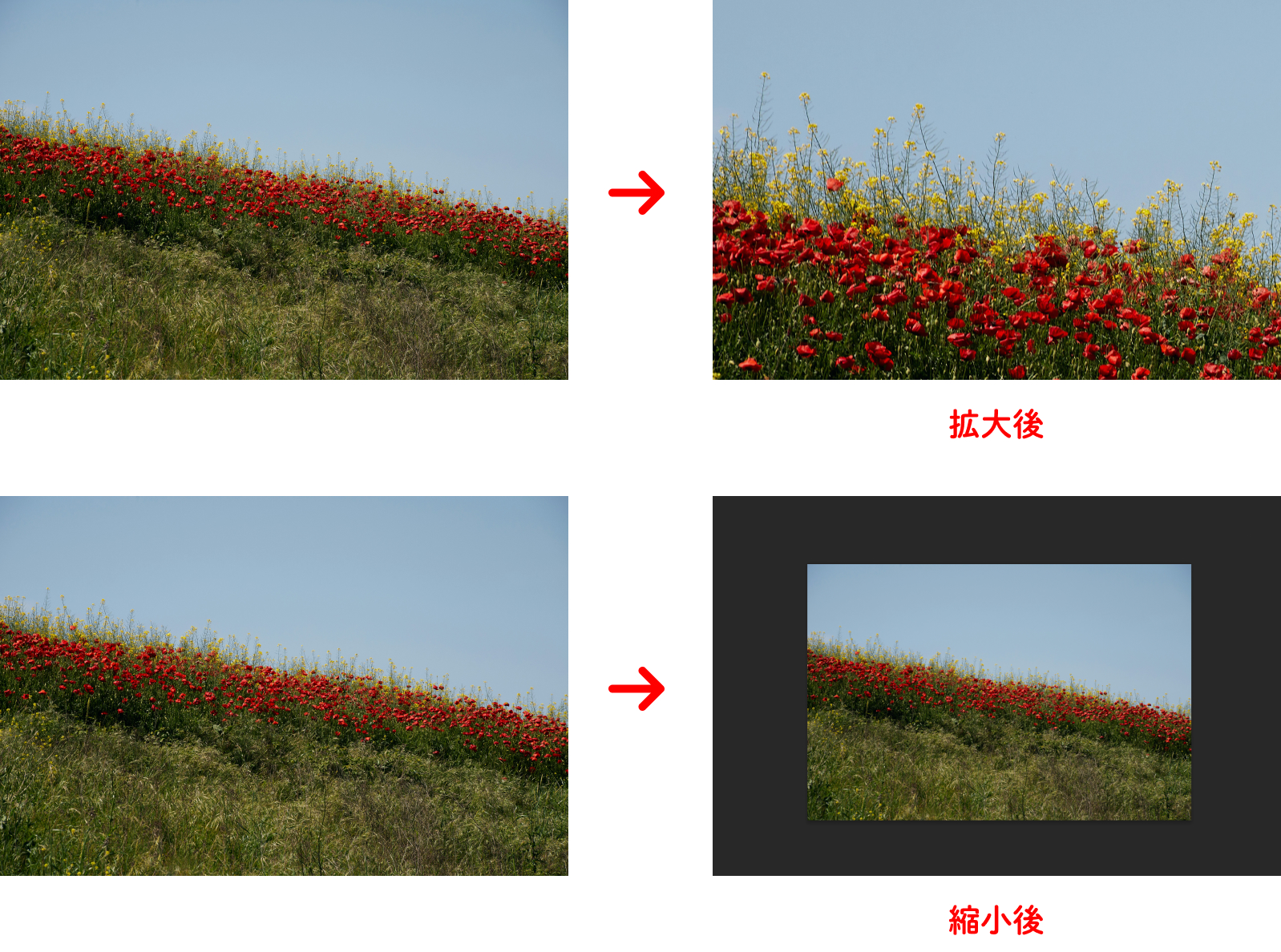
下の画像はそれぞれ拡大・縮小した際の参考画像です。

拡大時はお花の細部まで確認することができ、縮小後はアートボードの全体までみることができるようになりました。
ズームツールの使い方
使い方①:ズームツールを選択する
まずは、ツールバーからズームツール![]() をクリックします。
をクリックします。
ズームツールを選択すると、カーソルが虫眼鏡のマークになります。
虫眼鏡にプラスのマークが表示されているときは「拡大」、マイナスのマークがついているときは「縮小」することができます。
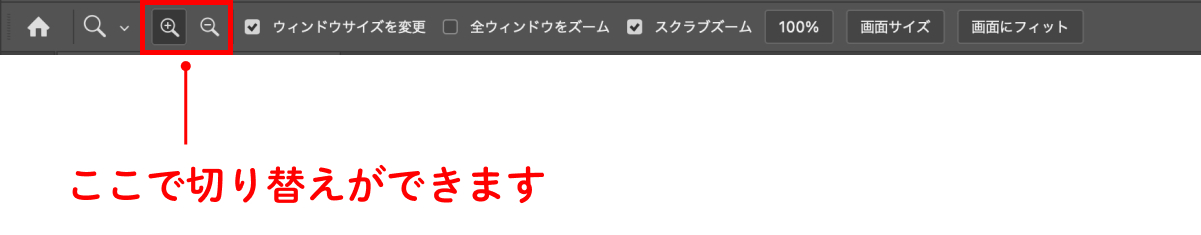
拡大・縮小は上部のオプションバーで切り替える or [ mac:Optionキー ]、[ Windows:Altキー ]を押すと選択が切り替わります。
プラスの拡大を選択しているときに[ mac:Optionキー ]、[ Windows:Altキー ]を押すとマイナスの縮小になり、一方で、マイナスの縮小を選択しているときに[ mac:Optionキー ]、[ Windows:Altキー ]を押すとプラスの拡大になります。

使い方②:任意の場所をドラッグする
ズームツールはオプションバーの設定を利用しながら、3つの方法で扱うことができます。
使用用途に応じて使い方をマスターしておくと時短にもつながります。
ドラッグする方法
まずは、とてもシンプルな使い方です。
拡大・縮小したい場所をドラックするだけ。
1回クリックするごとに拡大・縮小することができます。
スクラブズームを利用する方法
次に「スクラブズーム」利用する方法です。
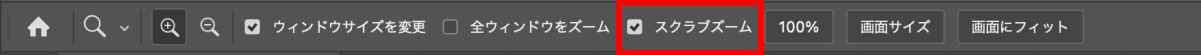
スクラブズームを利用するときは、オプションバーにあるスクラブズームにチェックを入れます。

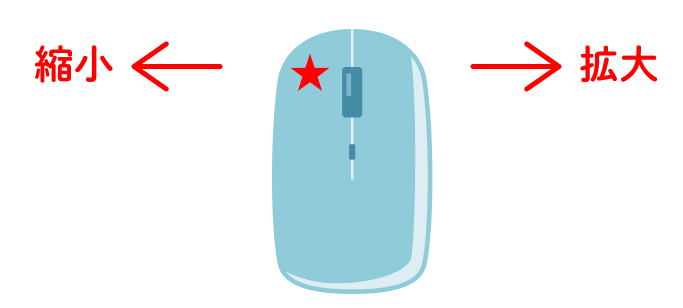
スクラブズームにチェックが入っている状態で、左クリック(★)をしながら左にドラッグをすると縮小、右にドラッグすると拡大できるようになります。
感覚的に扱いたいときに便利な方法です。

スクラブズームを利用しない方法
最後に「スクラブズーム」利用しない方法です。
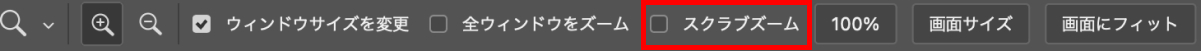
スクラブズームを利用しない場合は、オプションバーにあるスクラブズームにチェックを外します。

この状態で拡大・縮小したい範囲をドラッグすると、ドラッグした部分が拡大・縮小されます。
ズームツールのオプションバー
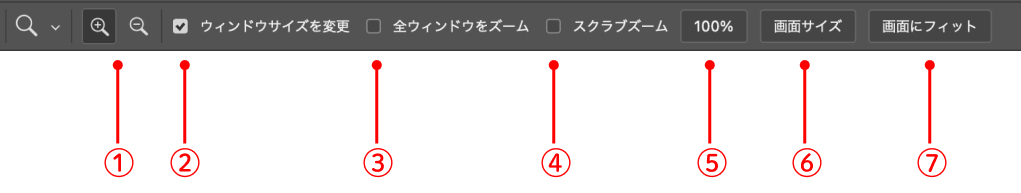
ズームツールはオプションバーを使用することができます。
順番に見ていきましょう。

①拡大・縮小
ここでは、拡大か縮小かを選択することができます。
プラスマークを選択しているときは「拡大」、マイナスマークを選択しているときは「縮小」です。
②ウィンドウサイズを変更
ウィンドウサイズを変更は、画像が表示されるウィンドウの大きさを調整することができます。
画像がウィンドウに収まりきらない場合や、ウィンドウが小さすぎて作業がしづらい際に選択しておくとに便利です。
③全ウィンドウをズーム
全ウィンドウをズームは、表示されている画像を現在の画面に収めるように全てのウィンドウをズームすることができます。
全ウィンドウをズームを選択すると、ウィンドウサイズを変更は選択することはできません。
これは、画像が複数のウィンドウに分割されている場合や、複数の画像が同時に開かれている場合に利用すると便利です。
④スクラブズーム
スクラブズームは、マウスをドラッグするだけで拡大・縮小ができます。
⑤100%
100%は、クリックすると表示されている画像を画面全体にフィットします。
⑥画面サイズ
画面サイズは、クリックすると画面サイズの大きさになります。
⑦画面にフィット
画面にフィットは、クリックすると画面全体に画像がフィットするようになります。
ズームツールのショートカット
ズームツールのショートカットは、[ mac:Z ]、[ Windows:Z ]です。
ズームツールの場所
ズームツールは、ツールバーの一番下にあります。
ズームツールは、他のツールと同じ場所にはなく、単体であります。
※表示形式によって場所が異なる場合があります。
![]()
まとめ!
今回は、Photoshop(フォトショップ)のズームツールの使い方をご紹介しました!
Photoshop(フォトショップ)でデザインをする上で、拡大・縮小は欠かせない作業です。
トラックパッドを使って拡大・縮小もできますが、ショートカットと合わせて覚えておくのもおすすめです。
デザイナーになりたい方へ、この記事が少しでもお役に立てれば幸いです。
一緒に理想のデザイナーに近づくために頑張りましょう!

