

今回は、スターバックスからデザインを学ぶ方法やLPデザインの見るべきポイントをご紹介していきたいと思います。
スターバックスのデザインは何がすごいの?
スターバックスは、毎回季節に合わせて店内のメニューや、POP、LPのデザインなどが更新されています。

とくに、LPデザインは季節限定のドリンクやフードを魅せるため、イラストや写真を使って、ユーザーに「飲みたい!」「美味しそう!」と思わせる工夫がされているのが分かります。
スターバックスの世界観を保ちつつ、季節限定のドリンクのテーマに合わせたデザインは毎回魅了されます。
参考にしたい3つの見るべきポイント
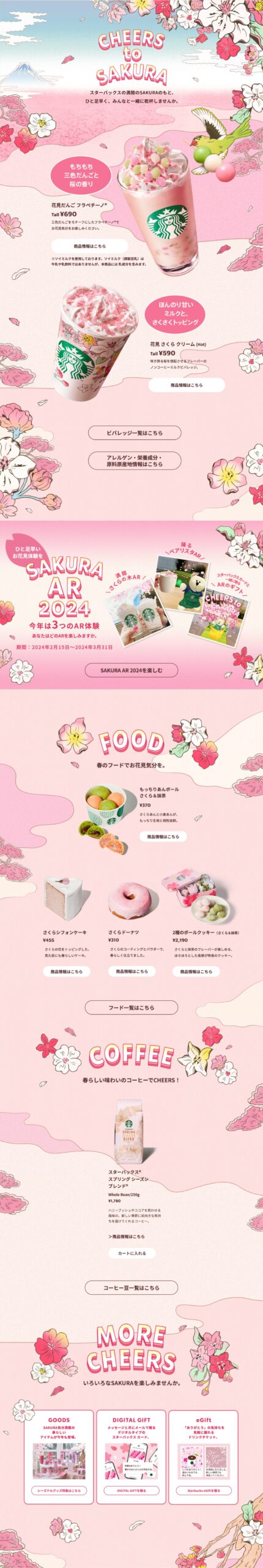
今回は、例として2024年2月15日から始まっていたさくらのLPを元にご紹介していきたいと思います。

https://www.starbucks.co.jp/cafe/hanami-dango/?nid=tbn_01_pc
配色
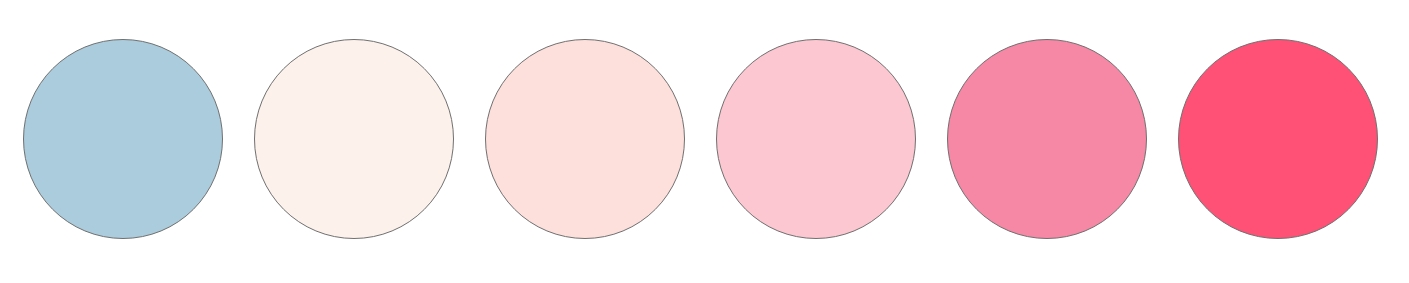
カラーについては、期間限定のテーマに合わせたカラーになっており、複数の色を多用していますが、トーンは統一されているので、統一感が保たれています。
今回のLPは主にこの配色で構成されていました。

ファーストビューに空がありますが、この空の水色もピンクに合わせて少しパステルの色が選択されています。

トーンを統一することで、サイト全体にまとまりを出すことができます。
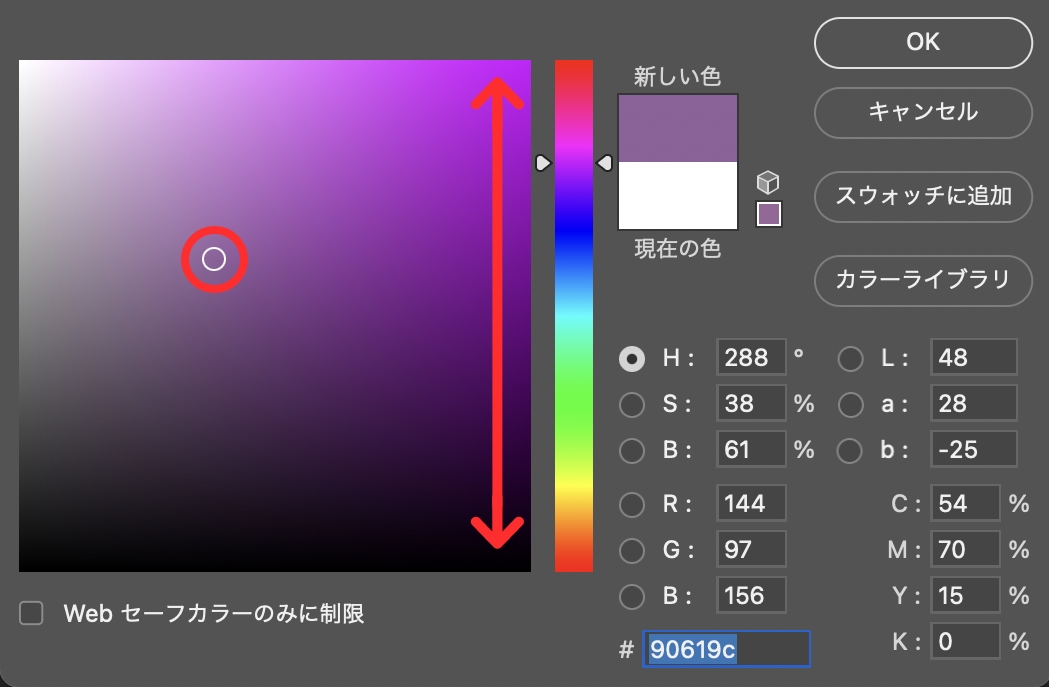
カラーを選択する際、トーンを統一する方法は、カラーピッカーを使用します。
丸い部分は固定し、横のバーの部分で色を変更すると、カラートーンは保たれたまま色の変更をすることができます。

フォント
フォントは、筆記体でおしゃれな雰囲気のときもあれば、ゴシック体を使っていたり、テーマに合わせて選んでいることが分かります。
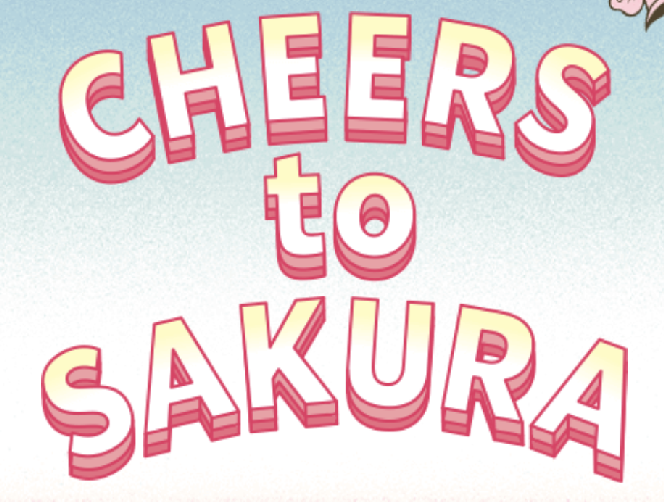
今回のさくらでは、ゴシック体が使われていました。

同じさくらの限定のLPで比較してみると、その年によって違うフォントが使用されています。


フォントには、それぞれ特徴があり、ユーザーに与える印象が大きく変わります。
クライアントの業種イメージやデザインの雰囲気などをみて、フォントは適切に選ぶことが大切です。
装飾
装飾には、様々な要素があり、例えば、イラストやテクスチャなどです。
今回のさくらのLPを見てみると、背景に和風のさくらのイラストが多用されていることが分かります。

また、背景に少し粒状のテクスチャを使用しており、レトロな雰囲気を出ています。
イラストもレトロ感があるので、統一感がでますね。
デザインをしている時、なんか少し寂しいと感じた際は、背景にテクスチャを引いてあげるだけで印象が変わることもよくあるので試してみてください。
まとめ
今回は、スターバックスのLPからデザインの引き出しを増やすというテーマでご紹介しました。
春夏秋冬で何度も限定商品が変わるのに、クオリティーを落とさず、常に魅了されるデザインを更新し続けているのはすごいですね。
「LP ARCHIVE」では、過去のLPも見ることができます。
デザインのインプットの場としてよかったら見てみるといいかもしれません。
デザイナーになりたい方へ、この記事が少しでもお役に立てれば幸いです。
一緒に理想のデザイナーに近づくために頑張りましょう!

